Plantilla:Stock
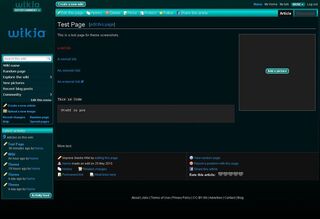
Aqua Obsession, based on Wikia's Obsession
To test this theme on any wiki:
- copy the Main CSS code to your User:MYname/monaco.css
To use this Theme:
- copy the images to your wiki
- replace the 3 http links with links from your wiki(also remove the "__cb*******/" part)
- copy the Main CSS to your MediaWiki:Monaco.css
- also add the Half Width code to your MediaWiki:Monaco.css for a Half Width Main Page
Required Images:
- File:Aqua Obsession background.png
- File:Aqua Obsession external.png
- File:Aqua Obsession Wikia logo.png
Main CSS[]
/* @group Main Colors */
.color1 {
background-color: #087272;
color: #DDD;
}
.color1 a {
color: #DDD;
}
.color2 {
background: #000 repeat-x;
background-image: url(http://images4.wikia.nocookie.net/logocreation/images/a/ad/Aqua_Obsession_background.png);
}
.accent {
background-color: #00282E;
border-color: #00515C;
color: #DDD;
}
.accent a {
color: #20A2F3;
}
.neutral {
background-color: #222;
border-color: #444;
color: #DDD;
}
.neutral a {
color: #DDD;
}
.dark_text_1 {
color: #20A2F3;
}
.dark_text_2 {
color: #BF31BF;
}
#background_strip {
background: transparent;
border: none;
margin-bottom: 1px;
}
/* @end */
/* @group Header and Footer */
#wikia_header {
background: transparent;
border: none;
margin-bottom: 1px;
}
#wikia_logo {
background-image: url(http://images2.wikia.nocookie.net/logocreation/images/e/e9/Aqua_Obsession_Wikia_logo.png);
}
.header-button {
background-color: #087272;
}
#userData a, #wikiaBranding a {
color: #DDD;
}
#header_username a {
color: #20A2F3;
}
#wikia_footer, #wikia_footer a {
color: #DDD;
}
/* @end */
/* @group Widgets */
.widget {
background: #00515C;
border-color: #00282E;
}
.widget dd {
color: #CCC;
background: #00282E;
}
.widget dt {
background-color: #007A7A;
background-image: -moz-linear-gradient(top, #007A7A 0%, #00D1D1 33%, #00D1D1 42%, #007A7A 100%);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0.0, #007A7A), color-stop(0.33, #00D1D1), color-stop(0.42, #00D1D1), color-stop(1.0, #007A7A));
color: #CCC;
}
/* Navigation */
#search_box {
background-color: #007A7A;
background-image: -moz-linear-gradient(top, #007A7A 0%, #00D1D1 33%, #00D1D1 42%, #007A7A 100%);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0.0, #007A7A), color-stop(0.33, #00D1D1), color-stop(0.42, #00D1D1), color-stop(1.0, #007A7A));
}
#navigation .menu-item {
border-color: #00161A;
}
#navigation a {
background: #00282E;
color: #CCC;
}
#navigation .navigation-hover>a {
background: #0B7F7D;
}
#link_box, #link_box_dynamic {
background: #00161A;
}
#link_box_table a {
color: #20A2F3;
}
/* Latest Activity widget */
.WidgetCommunity .community_header {
color: #CCC;
background: transparent;
border-bottom: #333;
}
.WidgetCommunity .toolbar {
background: transparent;
border-top: none;
}
/* @end */
/* @group Page */
a, table.gallery td a, div.thumbinner a {
color: #20A2F3;
}
a:visited, table.gallery td a:visited {
color: #33A0FF;
}
a.new {
color: #ED1901 !important;
}
#bodyContent a.external, #bodyContent a.extiw {
color: #20A2F3;
}
#bodyContent a.external:visited, #bodyContent a.extiw:visited {
color: #20A2F3;
}
#bodyContent a.external, #bodyContent a[href ^="gopher://"] {
background: center right no-repeat;
background-image: url(http://images2.wikia.nocookie.net/logocreation/images/e/e4/Aqua_Obsession_external.png);
}
#page_bar {
background-color: #007A7A;
background-image: -moz-linear-gradient(top, #007A7A 0%, #00D1D1 33%, #00D1D1 42%, #007A7A 100%);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0.0, #007A7A), color-stop(0.33, #00D1D1), color-stop(0.42, #00D1D1), color-stop(1.0, #007A7A));
border-bottom: none;
}
#page_bar a:visited {
color: #DDD;
}
#page_tabs li {
background: #063E47;
border: none;
}
#page_tabs li.selected {
background: #111;
color: #EEE;
border: none;
}
#page_tabs li a, #page_tabs li.selected a {
color: #EEE;
}
#page_tabs li a.new {
color: #E01700;
}
#wikia_page {
background: #001417;
border-color: #222;
color: #DDD;
}
#articleFooter {
background: #111;
border-top: 1px dashed #555;
}
#articleFooter td.col2 {
border-left: 1px dashed #555;
}
#articleFooter strong {
color: #EEE;
}
#toc,
.toc,
#catlinks,
#userloginForm form,
.forumheader,
ul#filetoc
{
color: #FFF;
background-color: #222;
border: 1px solid #555;
}
code {
background-color: #191919;
color: #FFF;
}
pre {
border: 1px dashed #444;
background-color: #222;
color: #FFF;
}
/* @end */
/* @group Main Page */
body.mainpage .firstHeading {
display: none;
}
/* @end */
/* @group Masthead */
#user_masthead {
background: #000;
}
#user_masthead h2 {
color: #EEE;
}
#user_masthead ul.nav_links li, #user_masthead ul.nav_links li a {
background: #087272;
color: #EEE;
}
#user_masthead ul.nav_links li.selected, #user_masthead ul.nav_links li.selected a {
background: #00888F;
border-color: #555;
color: #EEE;
}
body.masthead-regular #page_bar, body.masthead-special #page_bar,
body.masthead-regular #page_bar a, body.masthead-special #page_bar a {
background: #00888F;
border-color: #555;
color: #EEE;
}
.dark_text_1 {
color: #20A2F3;
}
/* @end */
/* @group Blog */
#blogPostForm, #blogInfo {
color: #EEE;
}
div.blog-comm-input {
background: #222;
border: 1px solid #777;
}
h2.wikia_header {
background: #303030;
border: none;
color: #68ABFD;
}
div.wk_blogs_post .wk_blogs_summary {
color:#FFF !important;
}
/* @end */
/* @group History */
#pagehistory li {
border: 1px solid #000;
}
#pagehistory li.selected {
background-color: #00282E;
border: 1px dashed #404040;
color: #FFF;
}
table.diff {
background: #191919;
}
td.diff-otitle, td.diff-ntitle {
background: transparent;
}
td.diff-context {
background-color: #000;
}
td.diff-deletedline {
background-color: #331100;
}
td.diff-addedline {
background-color: #002E06;
}
/* @end */
/* @group Preferences */
.ns-special #preferences, .prefsection table, .prefsection legend {
background-color: #202020;
border-color: #606060;
color: #FFF;
}
#preftoc li {
border-color: #606060;
background-color: #151515;
}
#preftoc li.selected {
background-color: #202020;
border-color: #606060;
color: #FFF;
}
#preftoc li a {
color: #FFF;
}
/* @end */
/* @group Gallery */
table.gallery {
background-color: #111;
border: none;
}
table.gallery td {
background-color: #111;
border: none;
color: #FFF;
}
div.gallerybox {
border-color: #606060;
}
div.gallerybox div.thumb {
border: 1px solid #777;
background-color: #1F1F1F;
}
div.gallerybox div.thumb:hover,
div.gallerybox div.thumb div:hover {
background-color: #2A2A2A;
}
/* @end */
/* @group Thumb */
div.thumb div {
background-color: #202020;
border-color: #606060;
color: #E2E7FD;
}
div.thumb div a img {
border-color: #444;
}
/* @end */
/* @group Special Pages */
h4.mw-specialpagesgroup {
background-color: #222;
color: #CCC;
}
.not-patrolled {
background-color: #111;
}
/* @end */
/* @group Problem Reports */
.problemReportsList thead tr {
background: #00282E !important;
color: #FFF !important;
}
.problemReportsList .odd {
background-color: #00282E !important;
color: #FFF !important;
}
/* @end */
/* @group Recent Changes */
.mw-plusminus-pos {
color: #009800;
}
.mw-plusminus-neg {
color: #CC2200;
}
/* @end */
/* @group Misc */
.wikia-tabs .selected {
background: #000;
color: #DDD;
}
div.noarticletext {
background: transparent;
border: 1px solid #333;
color: #EEE;
}
.forumlist td.forum_edited a {
color: #FFF;
}
.TablePager, .TablePager td, .TablePager th {
background: #222222 !important;
border: 1px solid #555555;
color: #FFFFFF !important;
}
.usermessage {
background-color: #FFCE7B;
border: 1px solid #FFA500;
color: #000;
}
/* @end */
/* @group BUTTONS */
a.wikia-button,
a.wikia-button:visited,
span.wikia-button a,
span.wikia-button a:visited,
input[type="submit"],
input[type="reset"],
input[type="button"],
button {
background-color: #0A716F;
background-image: -moz-linear-gradient(top, #0D918F 20%, #0A716F 70%);
background-image: -webkit-gradient(linear, 0% 20%, 0% 70%, from(#0D918F), to(#0A716F));
border-color: #FFFFFF;
box-shadow: 0 1px 0 #0A6B6A, 0 -1px 0 #0A6B6A, 1px 0 0 #0A6B6A, -1px 0 0 #0A6B6A;
color: #FFFFFF;
-moz-box-shadow: 0 0 0 1px #0A6B6A;
-webkit-box-shadow: 0 1px 0 #0A6B6A, 0 -1px 0 #0A6B6A, 1px 0 0 #0A6B6A, -1px 0 0 #0A6B6A;
}
/* IE Styles */
a.wikia-button,
span.wikia-button a,
input[type="submit"],
input[type="reset"],
input[type="button"],
button {
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr="#FF0D918F", EndColorStr="#FF0A716F");
outline: 1px solid #0A6B6A\9;
}
/* Hover and Active states */
a.wikia-button:hover,
span.wikia-button a:hover,
input[type="submit"]:hover,
input[type="reset"]:hover,
input[type="button"]:hover,
button:hover {
text-shadow: #000 0 1px 1px;
}
a.wikia-button:active,
span.wikia-button a:active,
input[type="submit"]:active,
input[type="reset"]:active,
input[type="button"]:active,
button:active {
color: #FFF;
background-image: -moz-linear-gradient(top, #0A716F 20%, #0D918F 70%);
background-image: -webkit-gradient(linear, 0% 20%, 0% 70%, from(#0A716F), to(#0D918F));
}
/* @end */
Half Width Main Page[]
Add this to the "@group Main Page" section for 50% width main page
body.mainpage div.monaco_shrinkwrap {
width: 972px;
}
body.mainpage.ltr div.monaco_shrinkwrap {
left: 50%;
margin-left: -486px;
}
body.mainpage.rtl div.monaco_shrinkwrap {
right: 50%;
margin-right: -486px;
}